What is a favicon image?
Let me show you. You will be kicking yourself when you see what it is!

That’s it!
A favicon image is basically a small icon that appears on a website tab. It helps you identify and differentiate tabs when you have a million tabs open.
Where Else Can You Find Favicon Images?
A favicon image can be seen in toolbar apps, browser history, search bars and bookmarks. They are a visual representation of your website and is another great way to differentiate your brand and business from competitors. By having a favicon that is consistent with your brand’s logo and colors, you can create a more cohesive and memorable user experience. This can help visitors remember your website and return to it in the future.
A favicon is a square image that is 16×16 or 32×32 px in size and should be saved as a PNG.
All website platforms should have an area where you can change your favicon appearance.
One of my ultimate pet peeves on a website is when a website does not have a favicon image! Instead, you see a wordpress or NO icon.
How to change a wordpress favicon?
Changing your wordpress favicon is easy peasey
Here is a step by step guide to changing your wordpress favicon
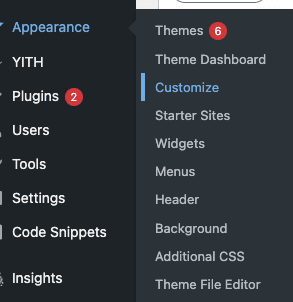
- Go to the tools on the left hand side of your document
- Then, click on ‘appearance’ > ‘customise’

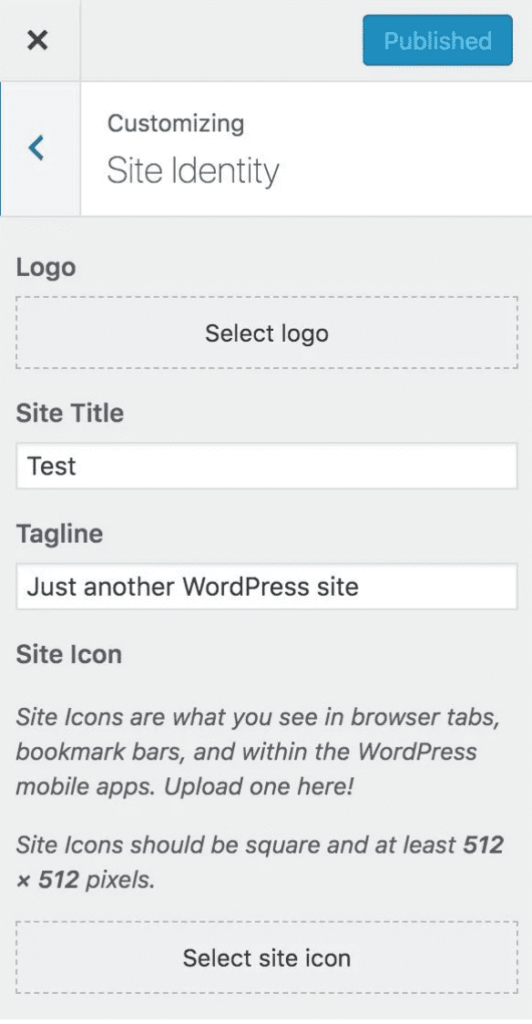
3. Finally locate ‘site identity’ and add your icon under ‘site icon’

Told you changing your wordpress favicon was easy!
How to change your Favicon on Showit
Showit is even more simple that WordPress
Here is a step by step guide to changing your Showit favicon:
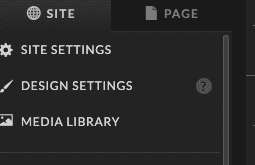
- .Go to site settings

2.Locate ‘favicon’
3.Finally , change the favicon!

Upload a 32×32 png for best results on Showit.
If you need some information on how to change a favicon on Wix or Squarespace. You can find that info here:
I LOVE writing blog posts and helping others with their websites. It gives me so much joy! If you have any blog post suggestions, please get in slide in to my emails here.
Comments +